C’est peut-être un détail pour vous mais pour moi ça veut dire beaucoup.
Ça veut dire que vous êtes libre. Heureux d’être là distinct des autres.
Mais de quoi parle-t-on ? Du favicon. Décryptage.
Non, il ne s’agit pas d’une nouvelle convention de Cosplay.
Le terme est la contraction de « favori » et « icône ».
C’est le nom de cette petite image que l’on peut voir l’onglet de la page web à côté du titre.
C’est un élément visuel pratique lorsque vous avez de nombreux onglets d’ouverts.
Vous le trouvez également dans les résultats de recherche de Google à côté du titre et de l’URL.
En principe, le favicon est un élément de votre charte graphique.
Le favicon est-il important en SEO ?
Non, le favicon n’est pas un facteur de classement en référencement naturel. En avoir ou pas ne va pas influencer directement votre classement dans les résultats à l’instar du contenu ou des backlinks, par exemple.
Pour autant, nous savons depuis le Google Leak au moins que l’expérience utilisateur (UX) est prise en compte par Google.
Qui dit favicon, dit UX, dit SEO
Comme indiqué précédemment, lorsque les utilisatrices et utilisateurs ajoutent un site à leurs favoris ou à leur écran d’accueil sur mobile, le favicon est souvent utilisé comme l’icône qui représente le site. Avoir un favicon distinctif peut donc encourager les internautes à revisiter le site, augmentant ainsi les visites récurrentes, un signal potentiellement positif pour le SEO. C’est aussi un élément de reconnaissance de la marque.
Par ailleurs, le favicon joue un rôle non négligeable dans la « lecture » d’une SERP. En effet, cette page peut ne pas contenir beaucoup d’illustrations à l’instar de celle de dessus. Cela dépend de plusieurs critères comme l’algorithme du moteur de recherche, le type de contenu affiché (liens organiques, publicités, extraits enrichis, etc.), et l’intention de recherche de l’utilisateur.
Vous comprenez alors tout le potentiel de visibilité de ce favicon. Cela fait dire au spécialiste de SEO Mark Williams-Cook sur Linkedin que cet élément peut faire la différence dans nos interactions avec la SERP.
Telle une espèce animale rare, vous pouvez voir des favicons aux endroits suivants :
- Barre d’adresses (URL) : sur certains navigateurs, le favicon est visible à gauche de l’URL dans la barre d’adresses ;
- Résultats de recherche Mobile : dans les résultats de recherche mobile de Google, le favicon peut apparaître à côté du titre de la page, aidant à identifier visuellement le site ;
- Favoris / signets : lorsqu’un utilisateur ajoute un site à ses favoris ou signets, le favicon apparaît à côté du nom du site dans le menu des favoris ;
- Barre de favoris : le favicon est affiché dans la barre de favoris des navigateurs, représentant chaque site enregistré ;
- Historique de navigation : lors de la consultation de l’historique de navigation, le favicon peut apparaître à côté des pages visitées ;
- Écran d’accueil mobile : Sur les appareils mobiles, si un utilisateur ajoute un site à l’écran d’accueil, le favicon est utilisé comme icône de l’application web ;
- Applications et onglets réservés : Certains navigateurs permettent d’épingler des onglets, et dans ce cas, seul le favicon est visible, sans le titre de la page.
Comment introduire un favicon sur son site web ?
Un visuel représentatif
Vous pouvez mettre votre logo tel quel en guise de Favicon, mais comme souvent, en SEO, il vaut mieux s’adapter au format de l’élément. Ainsi, on préféra mettre les initiales de votre marque, ou mieux, son élément visuel à l’instar de la virgule de Nike.
Autrement dit, votre favicon doit être « visuellement représentatif de la marque de votre site » pour reprendre les termes de la documentation de Google.
Pour la petite histoire, sachez que selon l’étude d’Iconmap qui a analysé 425 909 favicons, le violet est le couleur qui ressort le plus .
Évidemment, tout favicon jugé inapproprié (pornographique ou incitant à la haine) sera rejeté par Google et remplacé par une icône par défaut.
Quel format pour le favicon ?
Le format dépend du navigateur que vous utilisez. Préférez les formats ICO, PNG, GIF ou JPEG pour être accepté sur tous les navigateurs.
La taille doit correspondre au carré de 48 pixels soit 96 x 96 pixels, 144 x 144 pixels…
Réagissant au post de Mark Williams-Cook, John Mueller, Search Advocate chez Google, a ajouté cette précision d’importance : le favicon doit être recadré dans un cercle qui est la forme dans laquelle il apparaît. L’idée est qu’il remplisse tout l’espace disponible lorsqu’il est affiché dans les résultats de recherche.
Intégrer un favicon sur votre site web
Pour afficher un favicon dans les résultats de recherche de Google (mais également sur l’onglet de la page web), il suffit d’ajouter la balise suivante à l’en-tête de votre page d’accueil :

Si vous êtes allergique au code et que vous travaillez sur WordPress, vous devez vous rendre dans « apparence » puis « personnaliser ».
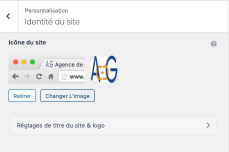
Cliquez ensuite sur « identité du site ». Vous accédez alors au menu d’icône du site.

Sachez que ces options de personnalisation sont également disponibles sur d’autres CMS comme Joomla ou Wix.